過去にも言及しているハーモノグラフ。振り子の組合せで、振動≒音の調和を視覚化する機械です。
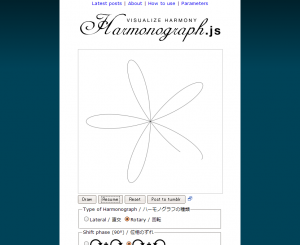
本物をつくるのはちょっと大変なので、JavaScriptとcanvasを利用したWebアプケーションを作りました。
各種パラメータを設定して「Draw」で描画開始。すきなところで一時停止もできて、専用のtumblrへの投稿やローカルへの保存もできます。パラメータはGETでも指定でき、同じ設定を開くパーマリンクも表示されます。
下図は描画例。
インターフェイスに英語・日本語が入り交じってるのは、英語版つくる能力と気力はないけど、日本語わからん人でも適当に触れるようにするため。簡単な英語がわかる日本語ネイティブと、簡単な日本語がわかる日本語非ネイティブだったら、前者のが格段に多いもんね。
英語版WikipediaのHarmonographの項をみると、Web上でハーモノグラフを再現してるのはいくつかあるけど、描画過程が見られて、パラメータが自由に変更できて、保存もできる、というのはいまのとここれだけだと思います。
Firefox / Safari / Chrome / Opera の最新版で問題なく動くはずだけど、IEはcanvas要素サポートしてないので対象外。一応、ExplorerCanvasを入れてるので、描画はできるけど、tumblrへの投稿と、ローカルへの保存はできない(ExplorerCanvasがtoDataURLに対応していないため)。あとChromeもローカルへの保存はできない。
ちなみにWebアプリケーションといいつつ、コアはJavaScriptですので、tumblrへの投稿と投稿取得以外はオフラインでも動いたりします。それにしてもcanvas要素の表現力と描画速度はなかなかすごい。今後の可能性を感じさせます。
ところで、Chromeで動かすと他ブラウザとはくらべものにならないくらい速い。が、描画が荒く、線が途切れたりする。Firefoxが一番綺麗に書ける気がします。
あ、あと当初想定してなかったけど iPhone / iPod touch でも動きます(iPhone OS 3.0 の iPhone 3G で確認)。やるなあiPhone版Safari。
ハーモノグラフについては、Harmonograph.jsでも簡単に解説していますが、より詳しい情報は、アンソニー・アシュトン著「ハーモノグラフ 音がおりなす美の世界 (ピュタゴラスブックス)